Moodle-Funktionen für Lehrende
24. Tipps zur Kursraum- und Textgestaltung
24.11. Responsives Design für Smartphones
Beschreibung
Ihr Kursraum wird von Ihren Kursteilnehmenden nicht immer auf einem hochaufgelösten Desktop-Monitor, Tablet- oder Laptop-
Display betrachtet und bearbeitet. Ständig verfügbare und hochmobile Endgeräte wie Smartphones oder kleine
Tablets werden über Browser-Apps dazu ebenfalls genutzt.
Moodle selbst ist grundsätzlich responsiv, aber falls Sie Rücksicht darauf nehmen wollen, dass Ihr Kursraum auf verschiedenen Auflösungen, von
Monitoren bis zu Smartphones, dargestellt werden kann, sollten Sie auf ein responsives - d.h. ein sich
dem Gerät anpassendes - Design der Inhalte Ihres Kursraums achten.
 Gründe für ein responsives Design von Inhalten
Gründe für ein responsives Design von Inhalten
Rücksicht auf die Möglichkeit fehlender technische Ausstattung bei Studierenden
Die Nutzung von kleineren Displays durch Studierende kann budgetär oder technisch bedingt sein:
Zu Beginn der Pandemie im SS 2020 stimmten z.B. ca. 7,5% der Studierenden teils oder entschieden
gegen die Aussage “Mein Endgerät (PC, Tablet, etc.) ist für digitale Lehre geeignet.” (Aus der
Umfrage Sommersemester 2020. Online-Lehre an der HAW Hamburg).
Orts- und zeitunabhängige Bearbeitung von Kursinhalten ermöglichen
Ständig verfügbare Endgeräte wie Smartphones oder kleine Tablets sind gut geeignet, um Wartezeiten
zwischen Veranstaltungen oder Pendelzeiten in öffentlichen Verkehrsmitteln zur Bearbeitung von Studieninhalten zu nutzen. Dies entspricht ebenfalls einem Trend zum mobile Learning↗, wobei
Smartphones ergänzend zu anderen Endgeräten eingesetzt werden.
Einsatz als mobiles Recherche- und Forschungsinstrument
Durch ihre Mobilität sind Smartphones gut geeignet, um Inhalte in den Kontext eines
physischen Orts oder einer Tätigkeit einzubinden. Sollten Informationen vor Ort verfügbar
sein, z.B. bei Exkursionen, Ausstellungsbesuchen, im Labor oder in der Werkstatt, dann bietet sich das
Smartphone mit responsiven Inhalten an. Ein Beispiel wären z.B. anleitende Texte für mobile Laborexperimente (z.B. via der Smartphone-App PhyPhox↗).
Einsatz als mobiles Dokumentationsgerät
Smartphones sind mit teils sehr guten Kameras und Mikrofonen ausgestattet. Für
Exkursionen, Experimente im Freien, Labor- und Werkstatttermine können deshalb leicht
transportierbare und als Aufzeichnungsgerät eingesetzte Smartphones zur mobilen Dokumentation
und Medienerstellung durch Studierende deshalb praktischer sein als Laptops. Dies kann z.B.
geschehen über die "Audio aufnehmen"-Funktion des Texteditors (2-minütige
Audioclips sind möglich). Falls von den Studierenden via Smartphone erstellte Inhalte geteilt werden sollen, ist ein
responsives Design ebenfalls praktisch.
Einsatz für mobile Kommunikation und Organisation im Studium
Synchrone Kommunikation über Audio- oder Textchat gehört zur routinierten, täglichen Nutzung von
Handys und Smartphones dazu. Es liegt nahe, dies für Absprachen, Planungen oder kleinere
Diskussionsgruppen zu nutzen, sofern dazu keine weitere parallele Mediennutzung nötig ist. In der
synchronen Kommunikation hat das Moodle der HAW leider ein Defizit, so dass für dieses Einsatzfeld
begleitend auf andere Apps zurückgegriffen werden muss.
Was ist noch zu beachten?
In diesem Fall können z.B. lediglich ggf. einzelne Abschnitte des Inhalts responsiv verwendet werden. Generell muss hier abgewogen werden zwischen Aufwand, Nachfrage und didaktischem Verwendungszweck.
Mobile Learning und didaktische Einschränkungen
Wenn es um Mobile Learning, also das Lernen "unterwegs", in kleinen zeitlichen Abschnitten und ggf. mit
Ablenkungen aus der Umgebung geht, dann sind von der Lernzieltaxonomie eher die unteren Stufen von
"Erinnern" bis eventuell "Verständnis" umsetzbar. Von der Strukturierung der Inhalte sind kleine, leichter
erfassbare Lerneinheiten zu bevorzugen, in die nach Unterbrechungen leicht wieder eingestiegen werden
kann.
Hier sollte 'mobil' ansonsten eher für Impulse zum Nachdenken genutzt werden als für die Rezeption komplexer Inhalte.
Es gibt möglicherweise Abweichungen spezieller Funktionen abhängig vom Gerät
Zu beachten ist, dass unterschiedliche Betriebssysteme der Smartphones sowie unterschiedliche
Browsertypen und -versionen zu unterschiedlicher Darstellung der Inhalte und Nutzbarkeit von Funktionen
führen können (z.B. die Videoclip-Aufnahme-Funktion des Texteditors).
 Wie lassen sich responsive Inhalte in Moodle erstellen?
Wie lassen sich responsive Inhalte in Moodle erstellen?
Generell unterstützt Moodle responsive Inhalte, sofern diese im Texteditor erstellt werden - also in
quasi allen Texteingabefeldern. Sollten für die Darstellung oder Bearbeitung externe Programme
(z.B. Excel, Word etc.) benötigt werden, achten Sie darauf, dass es spezielle, auf allen Smartphone-
Betriebssystemen verfügbare Versionen dafür gibt.
Kennzeichnen Sie ggf. Abschnitte, die sich besonders für die mobile Nutzung eignen!
Generell ist die Voranstellung von Leitfragen und Metainformationen, die bei der Rezeption von Texte und Videos helfen,
empfehlenswert.
- Texte: Über den Texteditor erstellte Texte und Textseiten werden umgebrochen, die Zeichen bleiben aber in einer lesbaren und einstellbaren Größe erhalten.
-
Bilder: Grafiken werden entsprechend der Ansicht proportional verkleinert, sollten aber entsprechend
der originalen Auflösung per Zwei-Finger-Touchgeste vergößert werden können.
Achtung: Bilder als Dateianhänge werden, abhängig vom Browsertyp, meist nicht responsiv dargestellt. - Videos: Videos werden entsprechend der Ansicht proportional verkleinert. Dies kann Videos mit einer essenziellen Darstellung detailreicher Präsentationen in der Brauchbarkeit einschränken, auch wenn sich hier wie bei Bildern bei manchen Smartphones Ausschnitte des Videos ggf. per Zwei-Finger- Touchgeste vergrößern lassen.
- Audios/Podcasts: Dem Medium entsprechend gibt es hier keine Einschränkungen, achten Sie hier allerdings auf qualitativ hochwertige Audioaufnahmen.
- Tabellen: Im Texteditor erstellte Tabellen werden nicht verkleinert und bleiben in beiden Achsen scrollbar. Für die Darstellung von Excel-Tabellen empfehlen sich ggf. spezielle Smartphone-Apps↗.
-
PDF: PDFs können durch ihre fixe Auflösung und Größe problematisch sein und werden in Moodle nur
in bestimmten Aktivitäten angezeigt. Üblicherweise stellt der Browser sie dann alternativ separat dar
oder lädt sie zur Ansicht über einen externen PDF-Viewer herunter. Externe PDF-Viewer erfordern ggf. die Übertragung von Nutzendendaten, um sie verwenden zu können.
Längere PDF-Fließtexte sind ggf. durch text-to-speech-Funktionen (TTS) nutzbar, über die das Smartphone sie den Nutzenden vorliest.
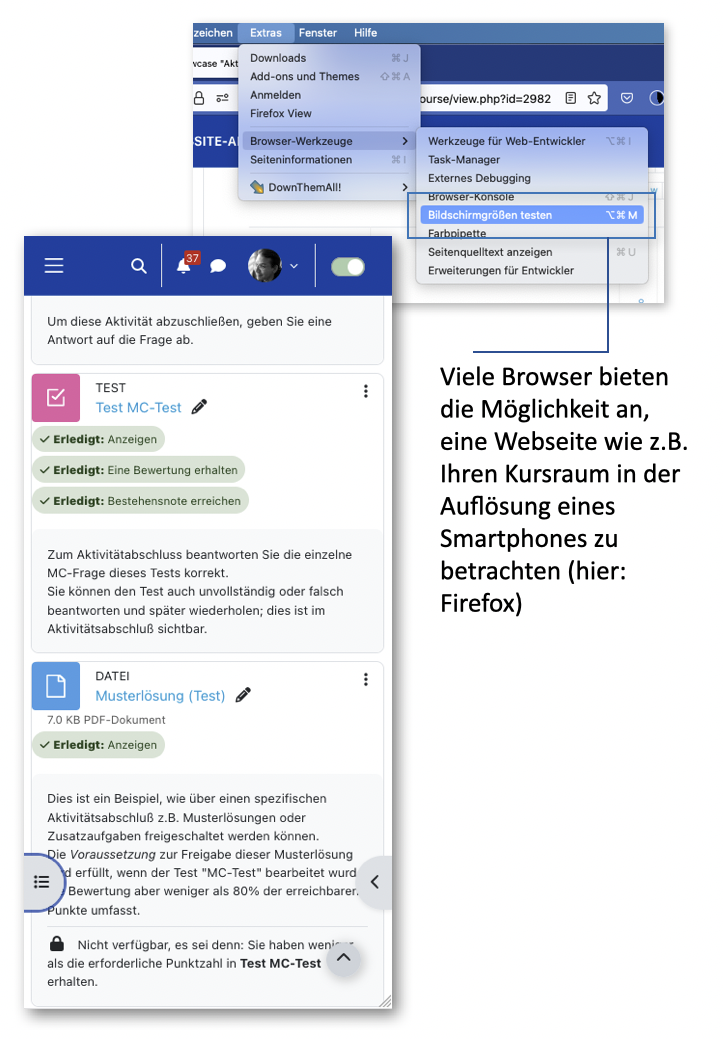
Die eigenen Kursräumen in einer Smartphone-Ansicht erleben
Sie können Ihre Kursräume im Browser Ihres Smartphones testen. Einige Browser ermöglichen das Einstellen der Ansicht von Webseiten auf typische Smartphone-Auflösungen, so dass Sie in mehreren Browsertabs mit verschiedenen Ansichten Ihres Kursraums arbeiten können.
Verwenden Sie zur Testansicht z.B. die eingebauten Entwickler-Tools von Firefox, Chrome oder Edge:
- Firefox-Entwicklertools:
https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_Mode - Google Chrome-Entwicklertools:
https://developer.chrome.com/docs/devtools/device-mode/ - Microsoft Edge-Entwicklertools:
https://learn.microsoft.com/de-de/microsoft-edge/devtools-guide-chromium/overview